1) 서버 애플리케이션 구동
가상 환경을 사용하는 파이썬 프로젝트를 클론한 경우 수행할 작업
a. 프롬프르트를 디렉토리로 이동
python -m venv myvenv
myvenv\Scripts\activate
b.패키지 설치
pip install -r requirements.txt
c.django 프로젝트의 경우 settings.py에 가서 데이터베이스 접속 정보를 수정
d.django 프로젝트의 경우 데이터베이스 반영 작업 수행
python manage.py makemigrations
python manage.py migrate
e. 실행
python manage.py runserver 0.0.0.0:80
f. 브라우저에서 확인
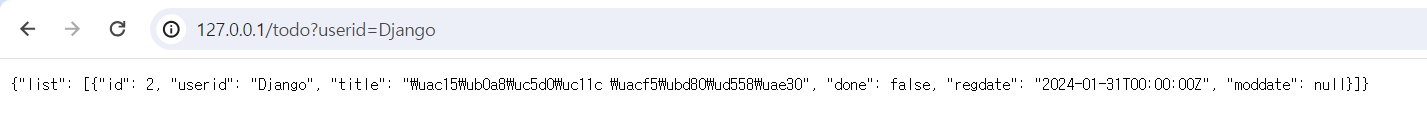
http://127.0.0.1/todo?userid=Django
g. 데이터 입력
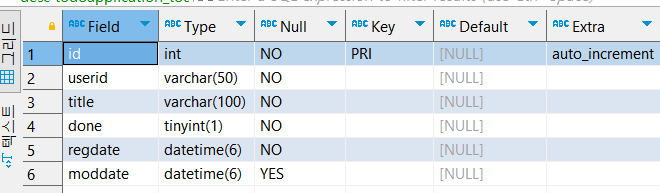
desc todoapplication_todo ;
desc todoapplication_todo ;
Null 여부를 봤다. 데이터를 넣어야 한다.
auto_increment가 있으니 id는 안넣어도 된다.
다 입력하고 커밋!
COMMIT;
id에 따라 다른정보들이 조회됨

2) 클라이언트 애플리케이션의 App.js 파일에 데이터를 요청하는 코드 추가
componentDidMount(){
//ajax 요청 객체 생성
let request = new XMLHttpRequest()
//요청 준비
request.open('GET', "http://127.0.0.1/todo?userid=Django")
//요청
request.send('')
//응답 처리
request.addEventListener('load', () => {
//json 데이터 출력
console.log(request.responseText)
})
}
구동 http://localhost:3000/
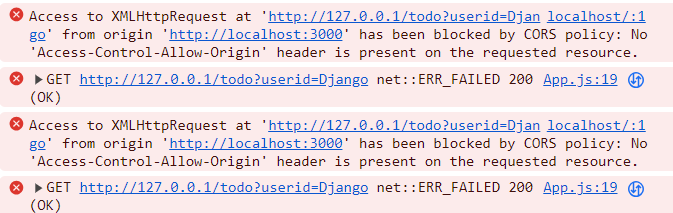
CORS Policy 에러가 출력

- 서버 애플리케이션은 127.0.0.1:80으로 실행 중이고
클라이언트 애플리케이션은 localhost(127.0.0.1):3000으로 실행중
SOP (동일 출처 정책)
- ajax나 fetch api는 브라우저의 동일 출처 정책에 따라 자신과 동일한 도메인의 데이터만 받아올 수 있다.
- 동일 도메인이란 IP주소와 포트번호까지 일치하는 것을 의미한다.
- 서버 애플리케이션과 클라이언트 애플리케이션을 따로 구현하면 SOP 정책에 따라 ajax나 fetch api를 이용해서는 서버의 데이터를 사용할 수 없다.
- 서버 애플리케이션에서 요청이 가능한 클라이언트 애플리케이션의 도메인을 등록
- 서버 애플리케이션을 만들 때 CORS 설정을 확인해두자!
* React의 경우는 react의 설정 파일에 설정을 해도 CORS 설정이 가능하다.
* react가 node.js 플랫폼 위에서 동작하는데 node.js가 C/C++이라서 proxy를 이용해 react에 데이터를 넘겨줄 수 있다.
3) Django의 CORS 설정
a. cors 관련 패키지 설치
pip install django-cors-headers
b. django 프로젝트의 settings.py 파일: 애플리케이션 등록
#애플리케이션 등록
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
"todoapplication",
"corsheaders", #여기
]
c. django 프로젝트의 settings.py 파일 : MIDDELWARE 맨 앞에 등록
MIDDLEWARE = [
"corsheaders.middleware.CorsMiddleware", #여기
"django.middleware.security.SecurityMiddleware",
"django.contrib.sessions.middleware.SessionMiddleware",
"django.middleware.common.CommonMiddleware",
"django.middleware.csrf.CsrfViewMiddleware",
"django.contrib.auth.middleware.AuthenticationMiddleware",
"django.contrib.messages.middleware.MessageMiddleware",
"django.middleware.clickjacking.XFrameOptionsMiddleware",
]
d. django 프로젝트의 settings.py 파일: 허용할 LIST 등록
CORS_ORIGIN_WHITELIST =['http://127.0.0.1:3000', 'http://localhost:3000']
CORS_ALLOW_CREDENTIALS =True- 허용할 도메인 등록 - 지금은 react라서 3000번 등록
- 실제로는 배포하는 도메인을 등록!
구동 시 CORS Policy 에러 해결

클라이언트 App.js를 수정
componentDidMount(){
//ajax 요청 객체 생성
let request = new XMLHttpRequest()
//요청 준비
request.open('GET', "http://127.0.0.1/todo?userid=Django")
//요청
request.send('')
//응답 처리
request.addEventListener('load', () => {
//json 데이터 출력
//JSON 문자열을 데이터로 변환
let data = JSON.parse(request.responseText);
console.log(data)
//서버에서 받아온 데이터를 state에 대입해서 화면에 출력
this.setState({items:data.list})
})
}

'JavaScript' 카테고리의 다른 글
| React (1) | 2024.01.30 |
|---|
